G-Smart Home app for iPhone and iPad
Developer: Lalith Kumar Goona
First release : 17 Jul 2019
App size: 5.65 Mb
Registration Screen: To access the application we need basic information like name, mobile number, email id. With this information, we can create an account for the user.
Login Screen: In this, we need a mobile number to Login into the Application.
OTP Screen: To enter the application we need OTP to verify the mobile number.
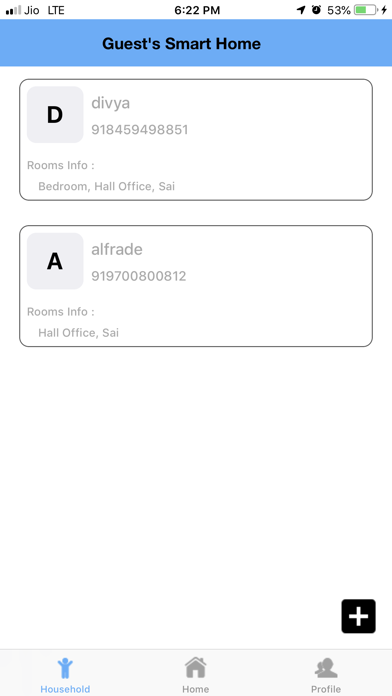
Household Screen:
Displaying the list of CHILD’s, which are created by the parent. When we are clicking on the particular CHILD item, we are having two options 1. UPDATE, 2. DELETE. By using the UPDATE button, the parent can UPDATE the room permissions. By using the DELETE button, Parent can DELETE the CHILD account information.
Plus(+) button is used for redirect to ADD CHILD Screen.
ADD CHILD Screen: To create a child, for getting the room permissions from the parent. And the child act as a new user.
Home Screen:
This page contains all the rooms information, when we are clicking on a particular room, it will redirect to particular room appliances screen.
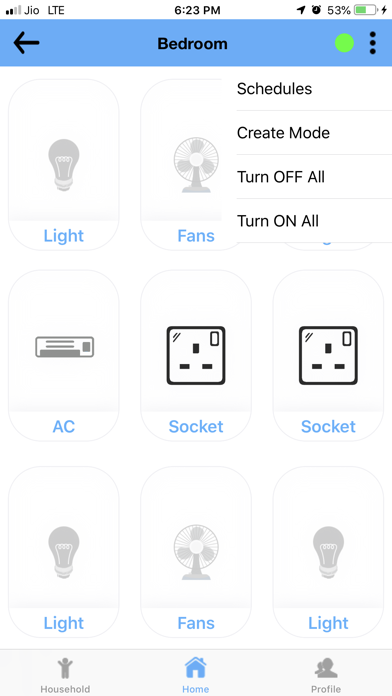
Appliances Screen: In this screen, we are displaying the list of appliances which are there in the particular room, which are connected to our G-Think Device. By clicking on the appliances button, we can control home appliances and also we can know the status of the appliance, whether it is in ON or OFF State.
On the top right corner, we have an indication icon which shows the device active status (green-ON red-OFF).
While long pressing the icon or the switch button you will get a popup which has the options for different features like change the Appliances name, set timers, set scheduling.
Besides the indication icon, we have a menu option (3-dotted) where it has Schedules, Create Mode, Turn ON All, and Turn OFF All.
Schedule Screen:
In this, we can see the list of Schedules which had created.
Create Mode:
In this, we can create different modes by selecting multiple home
appliances.
Turn ON All:
In this, we can Turn ON all the appliances at a time by clicking on
Turn ON All.
Turn OFF All:
In this, we can Turn OFF all the appliances at a time by clicking on Turn OFF All.
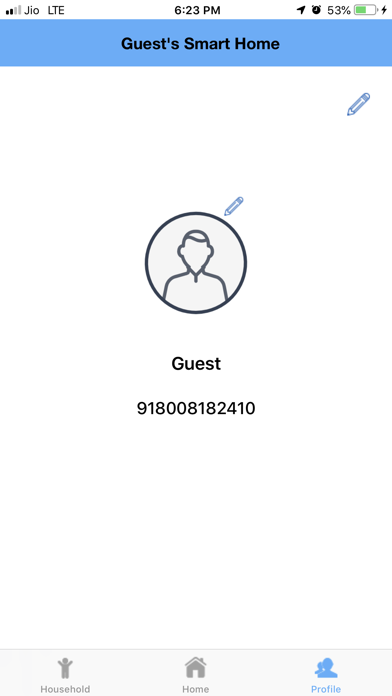
Profile Screen: This page contains user data and its registered account details.
Logout (with a log out icon): With this icon, we can log out of the Application...
::::::::Pods:::::::
Alamofire:
Alamofire to perform basic networking tasks like uploading files and requesting data from a RESTful API.
CocoaMqtt:
This framework is implemented as a wrapper of CocoaMqtt library and covers almost all mosquitto features. It is an open source message broker that implements MQTT protocol, it provides a lightweight method of carrying out messaging using a public / subscribe model.